Google Unveils 6 Ways to Measure Core Web Vitals
June 4, 2020
Article Overview
10min read
Google unveils 6 measurement ways to measure the recently introduced core web vitals across a number of different tools. It makes it easier for SEOs and site owners to measure Core Web Vitals, because when introduced these web vitals could only be measured using the Chrome UX report.
Core Web Vitals
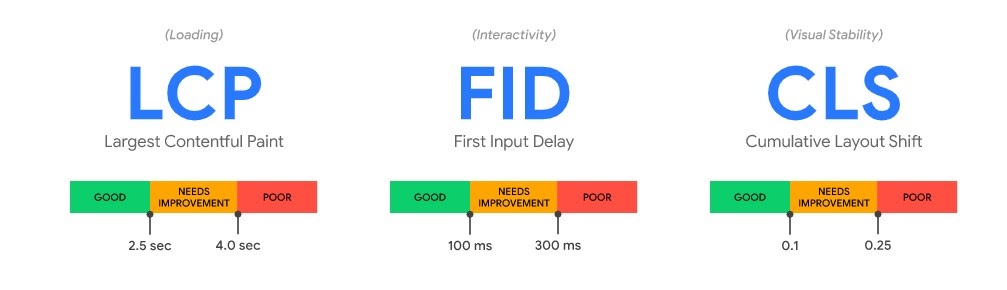
The recently introduced Core Web Vitals initiative provides unified guidance about quality signals that are essential for all sites to deliver a great user experience on the web. These web vitals are a set of metrics that are related to speed, responsiveness and visual stability. And its metrics are:
- Largest Contentful Paint (LCP).
- First Input Delay (FID).
- Cumulative Layout Shift (CLS).

The primary focus of any website is user experience, Google recently announced that the Core Web Vitals metrics would be an essential ranking factor and it would require that you examine your pages and optimize them to provide the best User Experience (UX). To enhance engagement between users and sites, Google has introduced six tools, (popular tools for web developers) that now support the measurement of Core Web Vitals. It helps in easy diagnosing and fixing user experience issues.
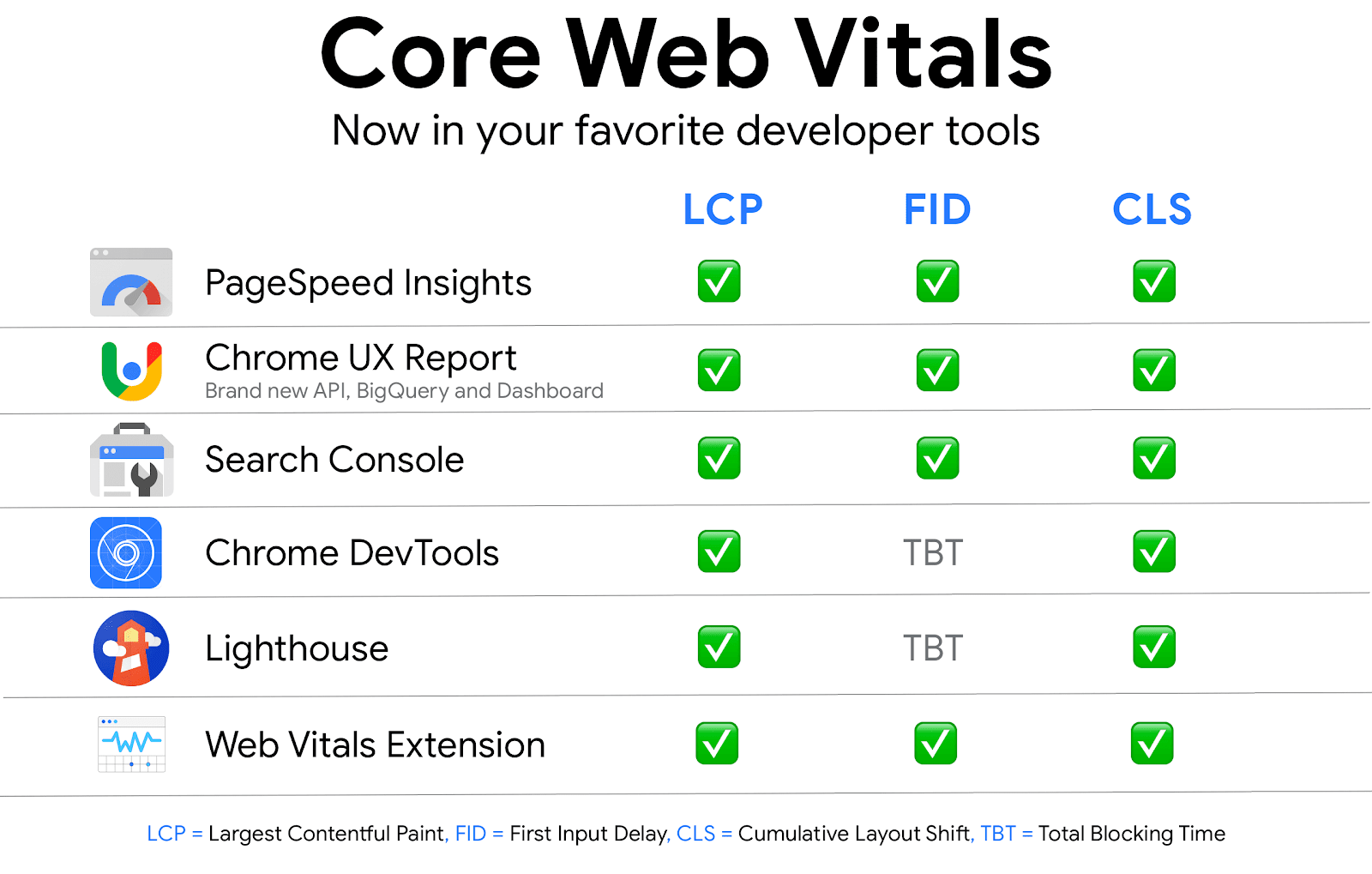
6 Ways to Measure Core Web Vitals
The Core Web Vitals which was only measured using the Chrome UX report can now be measured using six different tools. They are:
1. Google Search Console
This tool in Core Web Vitals allows site owners to look at the report of all the pages across an entire site. Google has introduced this under the ‘Enhancements’ option. You will be able to view URLs performance as ‘Good,’ ‘Poor,’ or ‘Need Improvement.’ The reports are based on Chrome UX (CrUX) and considered as real-time data. The URLs that have insufficient data will be omitted in the Search Console and once a URL has a threshold of data for any metric, the page status is the status of its poorest metric.
2. Web Vitals Extension
The three core web vitals metrics are now available in a new Chrome extension, which you can install from the Chrome Web Store. It measures the data in real-time and displays the three primary vitals- ‘Largest Contentful Paint’ (LCP),‘First Input Delay’ (FID), and ‘Cumulative Layout Shift’ (CLS).
This tool is helpful for catching issues early on during your development workflow and as a diagnostic tool to assess the performance of Core Web Vitals as you browse the web. It is consistent with how Chrome tests these metrics and reports to Google’s other tools by providing real-time feedback on loading, interactivity, and layout shift metrics.
The extension provides features such as Ambient Badge, A popup of Detailed drill-down, and HUD (Heads Up Display).
3. Chrome UX Report
This is a user experience report and is also called the CrUX report. The metrics look at user experiences across the web in real-time. It collects data of users who have opted to sync their browsing history and gives you real-world reports instead of lab data – an important statistic for any site owner. However, Google has recently updated the report with a new Core Web Vitals landing page.
4. Lighthouse
An automated website auditing tool, Lighthouse helps developers diagnose issues and identify opportunities to improve the user experience of their sites.
Recently upgraded to version 6.0, Lighthouse is now capable of additional audits, new metrics, and a newly composed performance score. The newly added metrics are Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), which are lab implementations of Core Web Vitals and provide diagnostic information for optimizing user experience. Total Blocking Time (TBT), the third new metric is said to correlate well with another Core Web Vitals metric First Input Delay (FID). However, all of the products that Lighthouse powers are updated to reflect the newest version.
5. PageSpeed Insights
This Chrome extension can help you see the score of your web page and increase the speed of web development. PageSpeed Insight has now upgraded to Lighthouse 6.0, which will enable you to measure Core Web Vitals and gives you data from the Field and Lab sections of the report.
6. Chrome DevTools
Also a Chrome extension, this tool can help you identify the reasons behind your website’s visual instability, which might have been adding to the Cumulative Layout Shift (CLS). It can guide you to improve your website by quickly diagnosing the issues and letting you edit them on-the-go. Chrome DevTools can also aid in enhancing First Input Delay (FID) by measuring the Total Blocking Time (TBT) and allowing you to fix glitches.
With these methods, you can conveniently quantify your users’ experiences and understand areas that need improving.
A Quick Highlight
- Search Console’s Core Web Vitals can help report for a summary of how your origins are performing in the field.
- The Web Vitals Extension can track a page’s performance against Core Web Vitals in real-time.
- The new Chrome User Experience Report API can easily access how well your origin and URL have performed against Core Web Vitals over the last 28 days.
- Lighthouse in DevTools optimizes your user experience and ensures you are setting yourself up for success with Core Web Vitals in the field.
- PageSpeed Insights can help in comparing your lab and field Core Web Vitals performance.
- The Experience section and footer in DevTools Performance panel can dive deep and debug against specific Core Web Vitals.
Websites continually need to improve their communication with their users and Core Web Vitals can play an essential role in this. These six new features can guide you towards enhancing the performance of your web pages significantly. Using these tools, you can enrich your users’ experience and successfully rank higher in Search Engine Results Pages (SERP).


 +971 52 312 2506
+971 52 312 2506




